New School Logo Generator
A website as a parody of the new identity design (using an algorithmic font) of The New School, for students to play with their New School-style logo ideas. This site brought a lot of buzz right after the new, highly debated branding system was released.
Formal User Test for Website | Interaction Design for Website | Typography | Front-End Development
Background
On Monday Mar. 30 2015, when students of The New School just came back to school after spring break, they suddenly found the world completely changed. Everywhere, everything, from the elevator floor guide to the decorative wallpaper inside the buildings, from school website to school banners hanging outside, switched to the new identity design.



Photo credit: top: Pentagram, bottom & right: Martin Seck / The New School
The new identity design was based on an algorithmic font, “Neue”, designed by Pentagram partner Paula Scher. Neue, composed of extended letterforms and governed by a custom algorithm, was revolutionary in its combination of regular, extended and very extended widths of the same font programmed together and used seemingly at random. (Reference)


Image credit: Pentagram
However, it was highly debated.

For fun, I created the first version of the New School Logo Generator the next day, for students to generate their own New School-style logo. And, just like what it’s designed to mimic, it brought a lot of buzz too — many people played with it, and it even got introduced by Parsons DT’s and The New School’s official twitter.


After that, I realized that I accidentally did a quick test for this project, which proved to be quite successful. So then I spent the rest of semester researching more and expanding this project.
Design Question
Hypothesis
How might we help New School students to explore the possibilities of the algorithmic font, and incorporate their own identity, or create their own experiences in a playful way?
-
Students of The New School want to
hack the font of The New School branding system.
-
Students of The New School want to
learn and test the algorithm inside the font.
Design Process
To learn more about this algorithmic font “Neue”, first I did some research about the design philosophy, and extracted the algorithm of the font. Then I explored the possibilities of this algorithm by replicated the rules using different fonts, and created an interface (web page) for students of The New School to play with. Meanwhile, I improved the user experience of this website by user testing and iterating through the process.
Research: Design philosophy
The designer Paula Scher said that she wanted to create a remarkable means to represent The New School, and let students to explore the possibilities and create their own experiences which associate to The New School. So she designed the first algorithmic font in the world, with a flexible character width. The width of every character changed along with the position of the character in a word or sentence, in a predefined way. (Reference)
Research: Extract the algorithm
The NeueDisplay-Random font mixed three fonts with different character widths: NeueDisplay-Black, NeueDisplay-Wide, and NeueDisplay-Ultra. There’s an algorithm inside this “meta” font that decided which font to use for each character in a sequence.

Then I extracted the the rules of alternating fonts from the font file. For more detail and interactive demo about these rules, please visit the rules page of my New School Logo Generator website.


Design: Explore possibilities of font compositions
To let user play with more possibilities and explore the algorithm, I planned to add more font selections.
First I replicated these rules by JavaScript, then besides NeueDisplay series, I added all other fonts styles of Neue for user to play with: Neue Black / Bold / BoldItalic / Regular / RegularItalic; and some other fonts, including serif, sans serif, display and handwriting fonts, and some of their styles for messing things up: AdobeGaramondPro, NovitoNova, OleoScriptSwashCaps, Tesla, and UniversLT. Then I adjusted the kerning and descenders of each font to make the composition look better. I also added a randomization button for random fonts selection.

I got several feedbacks during user test:
-
By messing up fonts, some users said it’s playful, and some said it’s ugly.
-
Some users reported that they’re confused about the connection between the 3 font selections and the result.
-
Some users said that they would love to learn more about how the algorithm worked.
Based on these feedback, after several iterations, I designed a final version that limited the randomization to only Neue fonts. I also added some customize function (background, size ...) to encourage user to design their own logo.

Also, to make this website and users more connected to The New School, I replaced those irrelevant font choices with several fonts from old versions of The New School logo: Matrix, ITC Franklin Gothic Condensed, and Irma.

In addition, I built an information of algorithm page to explain and demo the algorithm inside the font. User could understand the rules by playing with these interactive demos I designed. For example, this is the demo for rule 1:
User Test
To improve the playfulness and user experience of the interface of both the generator and the algorithm page, and make this website more fascinating, I conducted some formal user tests for the penultimate (4th) and final (5th) versions. Here are some details about these user test:
Goal of User Research
Identify if users know how to use the generator and complete the following tasks:
-
Create a new logo for themselves
-
Learn what the algorithm is and how it works
When, Where & Who
Target User
Students of The New School.
-
Participants: Students of The New School
-
Date:
User test 1 for 4th version: 5/7/2015
User test 2 for 5th version: 5/11/2015
-
Location: Parsons D12
Methodology
-
Introduction: Introduce the user test and the website
-
Overview: Let user explore the website without clicking on anything
-
Tasks:
Task 1: Create a new logo
Task 2: Learn about how the algorithm works
-
User Interview: How did you feel? Why? Why? Why?
Script
-
Introduction
Hello, how’s your day? Thank you so much for your time. I’m working on a website and would like your feedback on how you experience it. I will be taking pictures of you and screen capturing, and your responses will be used in a presentation, but you will be anonymous. Is this ok with you? Remember, as we go, please feel free to ask any questions at any time. If you’re uncomfortable with a question, we can pass and that’s fine. Also, remember this is just research and not a test. Any questions so far? Let’s start.
-
Overview
Please explore the website for 30 seconds. Do not click on anything. Please tell me what you are thinking when you look at the site. Tell me the first thing that you see. What catches your attention? What do you want to do?
-
Tasks & User Interview
Now I’m going to give you a task to complete. When you are completing the task, please talk out loud to let me know what you are thinking and feeling.
-
Task 1: Please create a new logo. You can do whatever you want to do.
Ok, how did you feel when you were doing that? Why? Why? Why?
-
Task 2: Please learn about how the algorithm works in this page.
Ok, how did you feel when you were doing that? Why? Why? Why?
Thank you so much for your time.
-
Task Completion Success Rate
-
4th Version
-
5th Version
Mean Task Ratings & Percent Agree:
Strongly Disagree (1 point) / Disagree (2 points) / Neutral (3 points) / Agree (4 points) / Strongly Agree (5 points)
Percent Agree (%) = Agree & Strongly Agree Responses combined
-
4th Version
-
5th Version
Selected User Feedback and Iterations
-
Customization of size & theme/background was said to be enjoyable and useful. User had no problem playing with them.
-
In the 4th version, some users didn’t understand why they had to pick three fonts (users skipped the fine-print explanations)

So I adjusted the layout and put a minimal explanation in title. Then in the 5th version as below, users read the title of step 3 and naturally picked 3 fonts with no question.

-
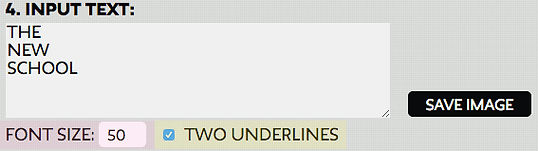
In the 4th version, some users couldn’t find where to remove underlines and change font size. The options should be made more obvious.

So I adjusted the layout to improve the user flow. Then in the 5th version, user naturally used the underlines and font size option below the textbox.

-
In the algorithm page of the 4th version, users reported that the animation helped them a lot to understand the algorithm. But the prev/next buttons were confusing. Users didn’t know what’s going on even when they clicked the prev/next buttons. And the speed adjustment bar was said to be unnecessary.

So in the 5th version, I adjusted the layout, added some text and removed the speed bar. Then in user test, the prev/next buttons was said to make sense.

Conclustion
In conclusion of user tests, the 5th version was much better than the 4th version: easier to use and more understandable. The website was well received and experienced as playful and educational, and also meaningful for New School students by playing with the fonts from older versions of logos.
Promotion & Analysis
After the user tests, I shared this website publicly with The New School students. Meanwhile, I tracked their behavior by Heap Analytics. Here’re some statistics on that day:
-
There were 110 active users.
-
The algorithm page was visited 23 times.
-
The interactive demos in algorithm page were played 182 times.
-
The canvas size was changed 133 times.
-
The font combination was changed 89 times.
-
The “randomize” button for font combination was clicked 178 times.
-
The custom text input function was used 51 times.
-
16 logo images were saved.
-
And here’s how users follow the navigation and only 2 users completed all the steps:

Reflection
In this project, I learned how to transform an aha-moment idea into a full-blown project. For this project, I gained some knowledge about the history of The New School, and about typography. And I conducted a formal UI/UX research / test / analysis process for the first time, which was a great experience.
It remains debated if the algorithmic font is a good idea or not in The New School’s identity design. But this website motivates New School students to think about it, learn more, and explore the possibilities.
